чЙИцЭГхг░цШОя╝Ъш╜мш╜╜хОЯхИЫцЦЗчлашп╖ф╗еш╢ЕщУ╛цОех╜вх╝Пшп╖ц│ицШОхОЯцЦЗчлахЗ║хдДя╝Мх░КщЗНф╜ЬшАЕя╝Мх░КщЗНхОЯхИЫя╝Б
цБ░щенх╣┐хСК
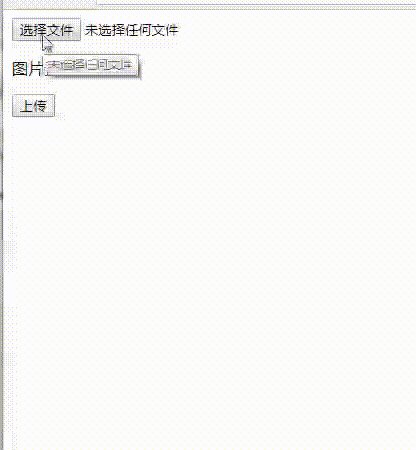
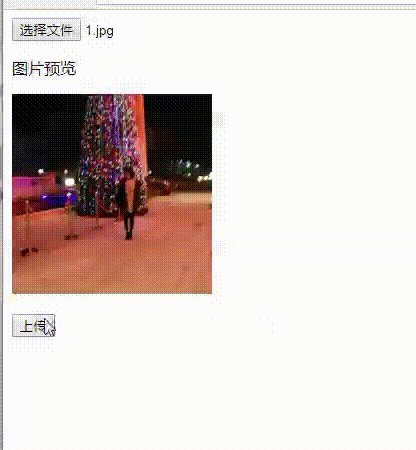
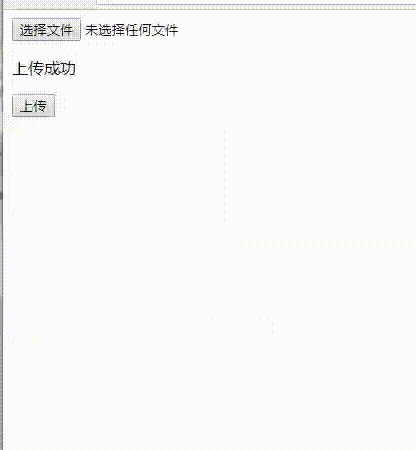
хоЮчО░цХИцЮЬя╝Ъ
ц│ицДПя╝ЪцЛЦцЛ╜цОзф╗╢ ф╕Аф╕кFileUploadуАБф╕Аф╕кlabelя╝Мф╕Аф╕кbuttonя╝Мх╣╢ц╖╗хКаф╕Аф╕кimgsцЦЗф╗╢хд╣
UploadFile.aspxф╗гчаБя╝Ъ
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UploadFile.aspx.cs" Inherits="UploadFile" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function chgImg(file) {
var prevDiv = document.getElementById("preview");
if(file.files&&file.files[0]){
var reader = new FileReader();
reader.onload = function (evt) {
prevDiv.innerHTML = '<img src="' + evt.target.result + '"style="max-height:200px;"/>';
}
reader.readAsDataURL(file.files[0]);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:FileUpload ID="FileUpload1" runat="server" onchange="chgImg(this)" />
<p>
<asp:Label ID="Label1" runat="server" Text="хЫ╛чЙЗщвДшзИ"></asp:Label>
</p>
<div id="preview"></div>
<p>
<asp:Button ID="Button1" runat="server" Text="ф╕Кф╝а" OnClick="Button1_Click" />
</p>
</form>
</body>
</html>
UploadFile.aspx.csф╗гчаБя╝Ъ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public partial class UploadFile : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
bool filesValid = false;
double mb = FileUpload1.PostedFile.ContentLength / 1024 / 1024.0;
DateTime now = DateTime.Now;
string path = "/imgs/";
string fileName = "" + now.Year + now.Month + now.Day + now.Hour + now.Minute + now.Second + now.Millisecond;
if (FileUpload1.HasFile)
{
String fileExtension = Path.GetExtension(FileUpload1.FileName).ToLower();
String[] restrictExtension = { ".jpg", ".jpeg", ".png" };
for (int i = 0; i < restrictExtension.Length; i++)
{
if (fileExtension == restrictExtension[i] && mb <= 4)
{
filesValid = true;
}
}
if (filesValid == true)
{
try
{
//Image1.ImageUrl = path+ fileName + fileExtension;
FileUpload1.SaveAs(Server.MapPath(path) + fileName + fileExtension);
Label1.Text = "ф╕Кф╝ацИРхКЯ";
}
catch
{
Label1.Text = "ф╕Кф╝ахд▒ш┤е";
}
finally
{
//Image1.Dispose();
}
}
}
else
{
Label1.Text = "ца╝х╝ПщФЩшпп";
}
}
}
хОЯцЦЗщУ╛цОея╝Ъhttps://www.idaobin.com/archives/1129.html
шойцИСцБ░ф╕кщенхРз.уГШ(я┐г╧Йя┐гуГШ)
цБ░щенх╣┐хСК