зүҲжқғеЈ°жҳҺпјҡиҪ¬иҪҪеҺҹеҲӣж–Үз« иҜ·д»Ҙи¶…й“ҫжҺҘеҪўејҸиҜ·жіЁжҳҺеҺҹж–Үз« еҮәеӨ„пјҢе°ҠйҮҚдҪңиҖ…пјҢе°ҠйҮҚеҺҹеҲӣпјҒ
жҒ°йҘӯе№ҝе‘Ҡ
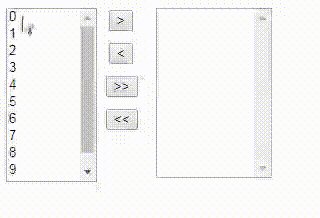
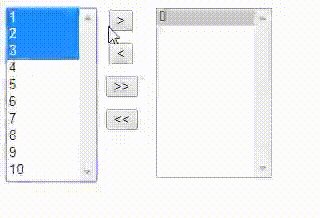
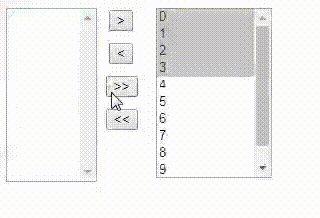
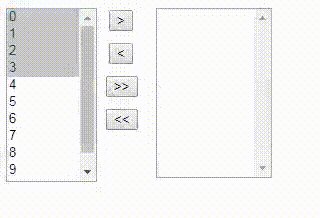
е®һзҺ°ж•Ҳжһңпјҡ
жӢ–жӢҪдёӨдёӘListBoxжҺ§д»¶е’ҢеӣӣдёӘbuttonжҺ§д»¶пјҢListBoxжҺ§д»¶зҡ„еұһжҖ§SelectionModeи®ҫзҪ®дёәMultiple
ListBox.aspxд»Јз Ғпјҡ
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ListBox.aspx.cs" Inherits="ListBox" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
.listbox1{
width: 100px;
height: 200px;
}
.listbox2{
width: 100px;
height: 200px;
margin-left: 150px;
margin-top: -200px;
}
.btn{
width: 30px;
height: 150px;
margin-left: 100px;
margin-top: -200px;
text-align: center;
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="listbox1">
<asp:ListBox ID="ListBox1" runat="server" Height="174px" Width="91px" SelectionMode="Multiple"></asp:ListBox>
</div>
<div class="listbox2">
<asp:ListBox ID="ListBox2" runat="server" Height="170px" Width="116px" SelectionMode="Multiple"></asp:ListBox>
</div>
<div class="btn">
<asp:Button ID="Button1" runat="server" Text=">" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="<" OnClick="Button2_Click" />
<asp:Button ID="Button3" runat="server" Text=">>" OnClick="Button3_Click" />
<asp:Button ID="Button4" runat="server" Text="<<" OnClick="Button4_Click" />
</div>
</form>
</body>
</html>
ListBox.aspx.csд»Јз Ғпјҡ
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ListBox : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ArrayList list = new ArrayList();
for (int i = 0; i <= 10; i++)
{
list.Add(i.ToString());
}
ListBox1.DataSource = list;
ListBox1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
int count = ListBox1.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = ListBox1.Items[index];
if (ListBox1.Items[index].Selected == true)
{
ListBox1.Items.Remove(item);
ListBox2.Items.Add(item);
index--;
}
index++;
}
}
protected void Button2_Click(object sender, EventArgs e)
{
int count = ListBox2.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = ListBox2.Items[index];
if (ListBox2.Items[index].Selected == true)
{
ListBox2.Items.Remove(item);
ListBox1.Items.Add(item);
index--;
}
index++;
}
}
protected void Button3_Click(object sender, EventArgs e)
{
int count = ListBox1.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = ListBox1.Items[index];
ListBox1.Items.Remove(item);
ListBox2.Items.Add(item);
}
index++;
}
protected void Button4_Click(object sender, EventArgs e)
{
int count = ListBox2.Items.Count;
int index = 0;
for (int i = 0; i < count; i++)
{
ListItem item = ListBox2.Items[index];
ListBox2.Items.Remove(item);
ListBox1.Items.Add(item);
}
index++;
}
}
еҺҹж–Үй“ҫжҺҘпјҡhttps://www.idaobin.com/archives/1122.html
и®©жҲ‘жҒ°дёӘйҘӯеҗ§.гғҳ(пҝЈПүпҝЈгғҳ)
жҒ°йҘӯе№ҝе‘Ҡ