ÁČąśĚÉŚ£įśėéÔľöŤĹ¨ŤĹĹŚéüŚąõśĖáÁꆍĮ∑šĽ•Ť∂Öťďĺśé•ŚĹĘŚľŹŤĮ∑ś≥®śėéŚéüśĖáÁꆌáļŚ§ĄÔľĆŚįäťáćšĹúŤÄÖԾƌįäťáćŚéüŚąõÔľĀ
śĀįť•≠ŚĻŅŚĎä
ś≥®śĄŹÔľö
1.ÁôĺŚļ¶ŚúįŚõĺakśćĘśąźŤá™Ś∑ĪŚú®ÁôĺŚļ¶ŚúįŚõĺŚģėÁĹĎÁĒ≥ŤĮ∑
2.ŚĽļŤģģšĹŅÁĒ®firefoxśĶŹŤßąŚô®ÔľĆgoogleŤĘęŚĘôśó†ś≥ēŤįÉÁĒ®gps
3.ŚŹĎŚłÉŚąįśúćŚä°Śô®ŚŅÖť°ĽšĹŅÁĒ®httpsԾƌĮĻšļélocalhostŚíĆśú¨ŚúįśĶčŤĮēšłćÁĒ®
4.ÁĒĶŤĄĎŚľÄŚźĮšĹćÁĹģśúćŚä°ÔľĆśČčśúļśČÄgpsŚģöšĹć
5.ÁôĺŚļ¶ŚúįŚõĺŚĚźś†áŚíĆgpsŚĚźś†ášłćšłÄŤáīԾƍ¶ĀŚú®ÁôĺŚļ¶ŚúįŚõĺś≠£Á°ģśėĺÁ§ļšĹćÁĹģŚŅÖť°ĽśäägpsŚĚźś†áŤĹ¨šłļÁôĺŚļ¶ŚĚźś†á
6.Ś§öŤĺĻŚĹĘŤĆÉŚõīÁĽėŚą∂ť°ĶťĚĘÔľöhttps://www.idaobin.com/archives/2267.html
7.ÁôĺŚļ¶ŚúįŚõ匹§śĖ≠ŚĹďŚČćšĹćÁĹģśėĮŚź¶Śú®šłÄšł™Ś§öŤĺĻŚĹĘŤĆÉŚõīťáĆťĚĘÔľöhttps://www.idaobin.com/archives/2275.html
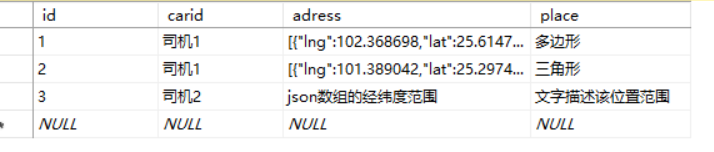
ŤģĺŤģ°Ôľö

ŚįÜŤĮ•Ť°®ŤĹ¨šłļjsonśēįÁĽĄ
sqlŤĮ≠ŚŹ•Ôľö
select carid,adress,place from T_Car where carid='ŚŹłśúļ1';
jsonśēįÁĽĄÔľö
[{"adress":"[{\"lng\":102.368698,\"lat\":25.614778},{\"lng\":102.738944,\"lat\":25.044171},{\"lng\":103.85428,\"lat\":25.054646},{\"lng\":103.85428,\"lat\":25.925055}]","carid":"ŚŹłśúļ1","place":"Ś§öŤĺĻŚĹĘ"},{"adress":"[{\"lng\":101.389042,\"lat\":25.297413},{\"lng\":101.642005,\"lat\":25.104913},{\"lng\":101.731692,\"lat\":25.866811}]","carid":"ŚŹłśúļ1","place":"šłČŤßíŚĹĘ"}]
htmlÔľö
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "ŚĺģŤĹĮťõÖťĽĎ";
}
</style>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=2.0&ak=Ťá™Ś∑ĪÁĒ≥ŤĮ∑"></script>
<script type="text/javascript" src="GeoUtils.js"></script>
<title>Ś§öŤĺĻŚĹĘŚĆļŚüüŚą§śĖ≠</title>
</head>
<body>
<div>ŚŹĮšĽ•śääŚúįŚõĺÁľ©ŚįŹÔľĆÁú蚳̳茧öŤĺĻŚĹĘŤĆÉŚõīÁĒĽŚú®Śď™</div>
<input type="button" name="" id="daka" value="Śą§Śģö">
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
getMyLocation();
function getMyLocation() {
if (navigator.geolocation) {
//Śą§śĖ≠śėĮŚź¶śúČŤŅôšł™ŚĮĻŤĪ°
navigator.geolocation.getCurrentPosition(function (pos) {
var bd = GpsToBaiduPoint(pos.coords);
var list = new Array();
list.push(bd);
initialize(list);
var marker = new BMap.Marker(list[0]); //ŚįÜÁāĻŤĹ¨ŚĆĖśąźś†áś≥®ÁāĻ
map.addOverlay(marker); //ŚįÜś†áś≥®ÁāĻś∑ĽŚä†ŚąįŚúįŚõĺšłä
var infoWindow = new BMap.InfoWindow("ŚĹďŚČćšĹćÁĹģ");
marker.openInfoWindow(infoWindow); //ŚõĺÁČáŚä†ŤĹĹŚģĆŚźéťáćÁĽėinfoWindow
})
} else {
console.log("ŚĹďŚČćÁ≥ĽÁĽüšłćśĒĮśĆĀGPS API")
}
}
//ŚąõŚĽļŚúįŚõĺ
var map = new BMap.Map("allmap");
var myrange = [];
//ŚąõŚĽļŚ§öŤĺĻŚĹĘ
var poly = [{"adress":"[{\"lng\":102.368698,\"lat\":25.614778},{\"lng\":102.738944,\"lat\":25.044171},{\"lng\":103.85428,\"lat\":25.054646},{\"lng\":103.85428,\"lat\":25.925055}]","carid":"ŚŹłśúļ1","place":"Ś§öŤĺĻŚĹĘ"},{"adress":"[{\"lng\":101.389042,\"lat\":25.297413},{\"lng\":101.642005,\"lat\":25.104913},{\"lng\":101.731692,\"lat\":25.866811}]","carid":"ŚŹłśúļ1","place":"šłČŤßíŚĹĘ"}];
getRange(poly);
function getRange(poly) {
var range = [];
var polygon = "";
for (var j = 0; j < poly.length; j++) {
var len = JSON.parse(poly[j].adress);
for (var i = 0; i < len.length; i++) {
range.push(new BMap.Point(len[i].lng, len[i].lat));
}
polygon = new BMap.Polygon(range, { strokeColor: "#f50704", fillColor: "#cfcfcf", strokeWeight: 3, strokeOpacity: 0, fillOpacity: 0, });
map.addOverlay(polygon);
myrange.push(range);
range = [];
}
}
function showInfo(thisMarker, point) {
var mypolygon = "";
var range2 = [];
for (var x = 0; x < myrange.length; x++) {
var len = myrange[x];
for (var i = 0; i < len.length; i++) {
range2.push(new BMap.Point(len[i].lng, len[i].lat));
}
mypolygon = new BMap.Polygon(range2, { strokeColor: "#f50704", fillColor: "#cfcfcf", strokeWeight: 3, strokeOpacity: 0, fillOpacity: 0, });
// //Śą§śĖ≠ÁāĻśėĮŚź¶Śú®
if (BMapLib.GeoUtils.isPointInPolygon(point, mypolygon)) {
alert(poly[x].carid + "Śú®" + poly[x].place+"ŚĆļŚüüŚÜÖ");
} else {
alert(poly[x].carid + "šłćŚú®" + poly[x].place+"ŚĆļŚüüŚÜÖ");
}
range2 = [];
}
}
function initialize(bdpoint) {
// ÁôĺŚļ¶ŚúįŚõĺAPIŚäüŤÉĹ
map.addControl(new BMap.NavigationControl()); // ś∑ĽŚä†ŚĻ≥Á߼Áľ©śĒĺśéßšĽ∂
map.addControl(new BMap.ScaleControl()); // ś∑ĽŚä†śĮĒšĺčŚįļśéßšĽ∂
map.addControl(new BMap.OverviewMapControl()); //ś∑ĽŚä†Áľ©Áē•ŚúįŚõĺśéßšĽ∂
map.enableScrollWheelZoom(); //ŚźĮÁĒ®śĽöŤĹģśĒ匧ßÁľ©ŚįŹ
map.addControl(new BMap.MapTypeControl()); //ś∑ĽŚä†ŚúįŚõĺÁĪĽŚěčśéßšĽ∂
var point = new BMap.Point(bdpoint[0].lng, bdpoint[0].lat); // ŚąõŚĽļÁāĻŚĚźś†á
map.centerAndZoom(point, 10); // ŚąĚŚßčŚĆĖŚúįŚõĺ,ŤģĺÁĹģšł≠ŚŅÉÁāĻŚĚźś†áŚíĆŚúįŚõĺÁļߌąę„Äā
//ÁāĻŚáĽšļ蚼∂
var btn = document.getElementById("daka");
btn.addEventListener("click",
function () {
showInfo(this, bdpoint[0]);
});
}
function GpsToBaiduPoint(point) {
var _t = wgs2bd(point.latitude, point.longitude);
var _BPoint = new BMap.Point(_t[1], _t[0]);
return _BPoint;
}
var pi = 3.14159265358979324;
var a = 6378245.0;
var ee = 0.00669342162296594323;
var x_pi = 3.14159265358979324 * 3000.0 / 180.0;
//šłĖÁēĆŚ§ßŚúįŚĚźś†áŤĹ¨šłļÁôĺŚļ¶ŚĚźś†á
function wgs2bd(lat, lon) {
var wgs2gcjR = wgs2gcj(lat, lon);
var gcj2bdR = gcj2bd(wgs2gcjR[0], wgs2gcjR[1]);
return gcj2bdR;
}
function gcj2bd(lat, lon) {
var x = lon,
y = lat;
var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
var bd_lon = z * Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
var result = [];
result.push(bd_lat);
result.push(bd_lon);
return result;
}
function bd2gcj(lat, lon) {
var x = lon - 0.0065,
y = lat - 0.006;
var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
var gg_lon = z * Math.cos(theta);
var gg_lat = z * Math.sin(theta);
var result = [];
result.push(gg_lat);
result.push(gg_lon);
return result;
}
function wgs2gcj(lat, lon) {
var dLat = transformLat(lon - 105.0, lat - 35.0);
var dLon = transformLon(lon - 105.0, lat - 35.0);
var radLat = lat / 180.0 * pi;
var magic = Math.sin(radLat);
magic = 1 - ee * magic * magic;
var sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi);
var mgLat = lat + dLat;
var mgLon = lon + dLon;
var result = [];
result.push(mgLat);
result.push(mgLon);
return result;
}
function transformLat(lat, lon) {
var ret = -100.0 + 2.0 * lat + 3.0 * lon + 0.2 * lon * lon + 0.1 * lat * lon + 0.2 * Math.sqrt(Math.abs(lat));
ret += (20.0 * Math.sin(6.0 * lat * pi) + 20.0 * Math.sin(2.0 * lat * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lon * pi) + 40.0 * Math.sin(lon / 3.0 * pi)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lon / 12.0 * pi) + 320 * Math.sin(lon * pi / 30.0)) * 2.0 / 3.0;
return ret;
}
function transformLon(lat, lon) {
var ret = 300.0 + lat + 2.0 * lon + 0.1 * lat * lat + 0.1 * lat * lon + 0.1 * Math.sqrt(Math.abs(lat));
ret += (20.0 * Math.sin(6.0 * lat * pi) + 20.0 * Math.sin(2.0 * lat * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * pi) + 40.0 * Math.sin(lat / 3.0 * pi)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lat / 12.0 * pi) + 300.0 * Math.sin(lat / 30.0 * pi)) * 2.0 / 3.0;
return ret;
}
</script>
ŚéüśĖáťďĺśé•Ôľöhttps://www.idaobin.com/archives/2281.html
Ťģ©śąĎśĀįšł™ť•≠Śźß.„Éė(ÔŅ£ŌČÔŅ£„Éė)
śĀįť•≠ŚĻŅŚĎä



