зүҲжқғеЈ°жҳҺпјҡиҪ¬иҪҪеҺҹеҲӣж–Үз« иҜ·д»Ҙи¶…й“ҫжҺҘеҪўејҸиҜ·жіЁжҳҺеҺҹж–Үз« еҮәеӨ„пјҢе°ҠйҮҚдҪңиҖ…пјҢе°ҠйҮҚеҺҹеҲӣпјҒ
жҒ°йҘӯе№ҝе‘Ҡ
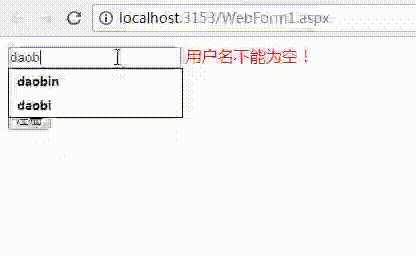
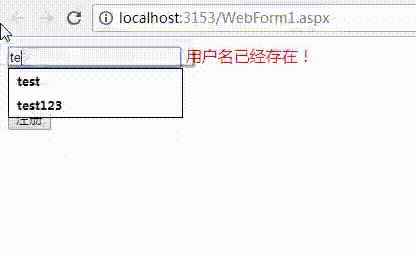
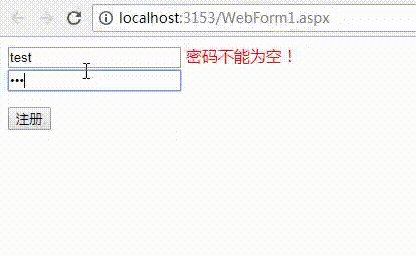
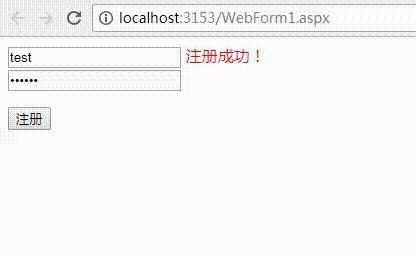
е®һзҺ°ж•Ҳжһңпјҡ
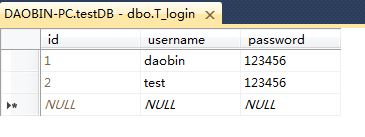
ж•°жҚ®еә“иЎЁпјҡ
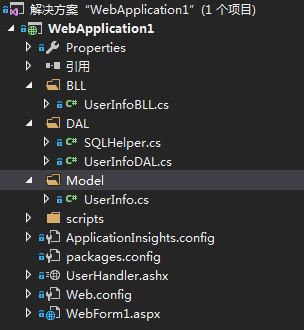
йЎ№зӣ®зҡ„ж•°жҚ®жЁЎеқ—еӣҫпјҡ
BLLеұӮпјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.DAL;
using WebApplication1.Model;
namespace WebApplication1.BLL
{
public class UserInfoBLL
{
UserInfoDAL userInfoDal = new UserInfoDAL();
public UserInfo SelectUser(string userName)
{
return userInfoDal.SelectUser(userName);
}
public void Insert(UserInfo user)
{
userInfoDal.Insert(user);
}
}
}
DALеұӮпјҡ
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using WebApplication1.Model;
namespace WebApplication1.DAL
{
public class UserInfoDAL
{
SQLHelper sqlHelp = new SQLHelper();
#region жҹҘжүҫз”ЁжҲ·
public UserInfo SelectUser(string userName)
{
UserInfo user = new UserInfo();
SqlDataReader reader = sqlHelp.ExecuteSqlReader("select * from T_login where username=@userName",
new SqlParameter("@userName", userName));
while (reader.Read())
{
user.userName = reader.GetString(1);
}
reader.Close();
return user;
}
#endregion
#region з”ЁжҲ·жіЁеҶҢ
public void Insert(UserInfo user)
{
sqlHelp.ExecuteNonQuery(@"INSERT INTO T_login
(username,password)
VALUES
(@UserName,@password)",
new SqlParameter("@userName", user.userName),
new SqlParameter("@password", user.password));
}
#endregion
}
}
ModelеұӮпјҲEntityзұ»пјүпјҡ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1.Model
{
public class UserInfo
{
public string userName { get; set; }
public string password { get; set; }
}
}
UIеұӮпјҡ
WebForm1.aspxд»Јз Ғ
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="https://idaobin.com/test/jquery-3.2.1.js"></script>
<script type="text/javascript">
function JudgeUserName() {
$.ajax({
type: "GET",
url: "UserHandler.ashx",
dataType: "html",
data: "userName=" + $("#txtUserName").val() + "&" + "pwd=" + $("#txtPwd").val(),
beforeSend: function (XMLHttpRequest) {
$("#showResult").text("жӯЈеңЁжҹҘиҜў");
//Pause(this,100000);
},
success: function (msg) {
$("#showResult").html(msg);
$("#showResult").css("color", "red");
},
complete: function (XMLHttpRequest, textStatus) {
//йҡҗи—ҸжӯЈеңЁжҹҘиҜўеӣҫзүҮ
},
error: function () {
//й”ҷиҜҜеӨ„зҗҶ
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtUserName" runat="server" onblur="JudgeUserName();"></asp:TextBox>
<span id="showResult"></span>
</div>
<asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox>
<p>
<input id="Button1" type="button" value="жіЁеҶҢ" onclick="JudgeUserName();" />
</p>
</form>
</body>
</html>
UserHandler.ashxд»Јз Ғ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.BLL;
using WebApplication1.Model;
namespace WebApplication1
{
/// <summary>
/// UserHandler зҡ„ж‘ҳиҰҒиҜҙжҳҺ
/// </summary>
public class UserHandler : IHttpHandler
{
UserInfo user = new UserInfo();
UserInfoBLL userBll = new UserInfoBLL();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request.QueryString["userName"].ToString();
string password = context.Request.QueryString["pwd"].ToString();
user = userBll.SelectUser(userName);
if (userName == user.userName)
{
context.Response.Write("з”ЁжҲ·еҗҚе·Із»ҸеӯҳеңЁпјҒ");
return;
}
else if (userName=="")
{
context.Response.Write("з”ЁжҲ·еҗҚдёҚиғҪдёәз©әпјҒ");
return;
}
else if (password=="")
{
context.Response.Write("еҜҶз ҒдёҚиғҪдёәз©әпјҒ");
return;
}
else
{
user.userName = userName;
user.password = password;
userBll.Insert(user);
context.Response.Write("жіЁеҶҢжҲҗеҠҹпјҒ");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
иҝҳжңүж•°жҚ®еә“и®ҝй—®зұ»пјҲSQLHelper.csпјүд»Јз ҒеӨӘеӨҡе°ұдёҚиҙҙеҮәжқҘдәҶ
GitHubжәҗз ҒдёӢиҪҪпјҡhttps://github.com/kiritobin/NOReflushReg
еҺҹж–Үй“ҫжҺҘпјҡhttps://www.idaobin.com/archives/1268.html
и®©жҲ‘жҒ°дёӘйҘӯеҗ§.гғҳ(пҝЈПүпҝЈгғҳ)
жҒ°йҘӯе№ҝе‘Ҡ